There are several reasons for the shift of the template of my old blog on Blogger from a dynamic view to a static one.
Speed
Dynamic view takes too much time to load. This greatly slowed down my editing process on Blogger.
Integration with other scripts
It is often quite troublesome to load other scripts using the dynamic view.
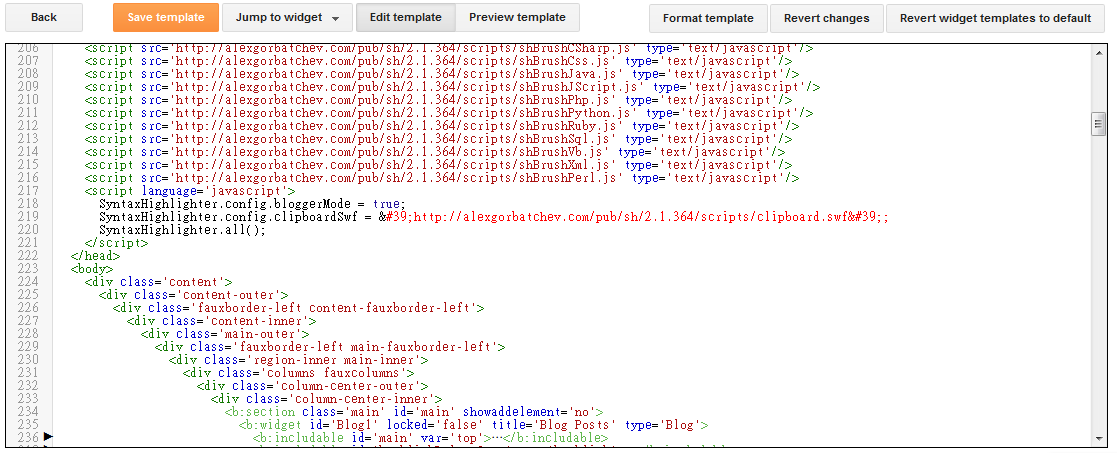
For example, due to my poor knowledge in HTML, JavaScript and CSS, I can’t understand what’s written on those blogs that use the dynamic view and manage to integrate with google-code-prettify and/or highlight.js work(s), such as Conrad’s syntax highlight demo page and Wood’s tutorial on usinghighlight.js. For details of my integration failure, you may see the last paragraph of my previous post.
As I’m not a web developer or a web designer, it’s not worth spending so much time to goggle the solution. In contrast to the difficulty of installing external scripts in the dynamic view, the static view enables users to click “Layout” → “Add a Gadget” to do the job.

By doing so, the user doesn’t need to edit HTML template every time.

Further reasons
More reasons can be found on 10 Reasons To Avoid Blogger Dynamic Views.
Conclusion
With a simpler static view, I’ve been able to make highlight.js and google-code-prettify work.