Note: This post won’t make sense here. Refer to the original post.
Note: I can now figure out a way to work with both UltraBlog and WordPress.com’s built-in online code highlighter. See my newer post for details.
Markdown is easy to write. However, writing code with (I’ve found a way to use the
built-in SyntaxHighlighter now because I’ve realised that a blank line
in Markdown will be changed to a code
tag (surrounded with []) using UltraBlog in Vim doesn’t work. In
order to post some code, one needs to
use 3 backticks.<p> tag in HTML. Thus, don’t put
any blank lines right above and below the the <code> tags.)
1 2 | |
There’s some shortcomings of the above method. If you need to copy a
list of source code, you’ll need to browse the source code, provided
that the “gutter” option of the code list is “true”,
which is the default.
Moreover, if you include source code that consists of <angled
blocks> in a blog post written in Markdown using the UltraBlog
plugin, then the angled block may be interpreted as an HTML tag
element, such as the statement #include <iostream> in a C++ program.
More importantly, I’ve found out that this apporach
doesn’t work with UltraBlog. The above code list verifies
this assertion.

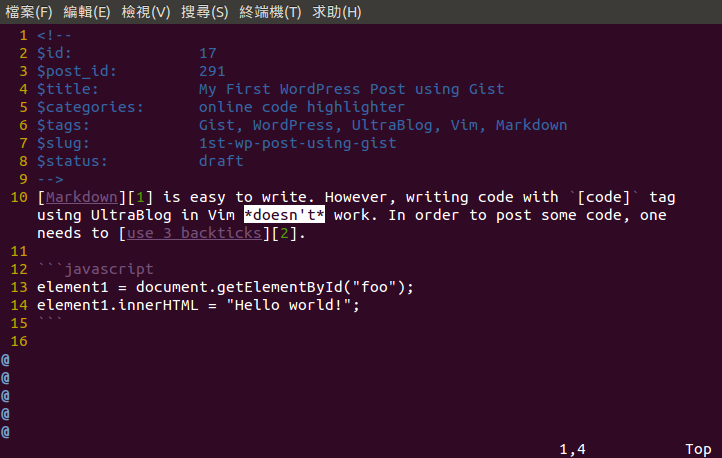
Figure 1: This is a screenshot of the “code list” in UltraBlog.vim. Markdown quick reference suggests the use of 3 backticks.

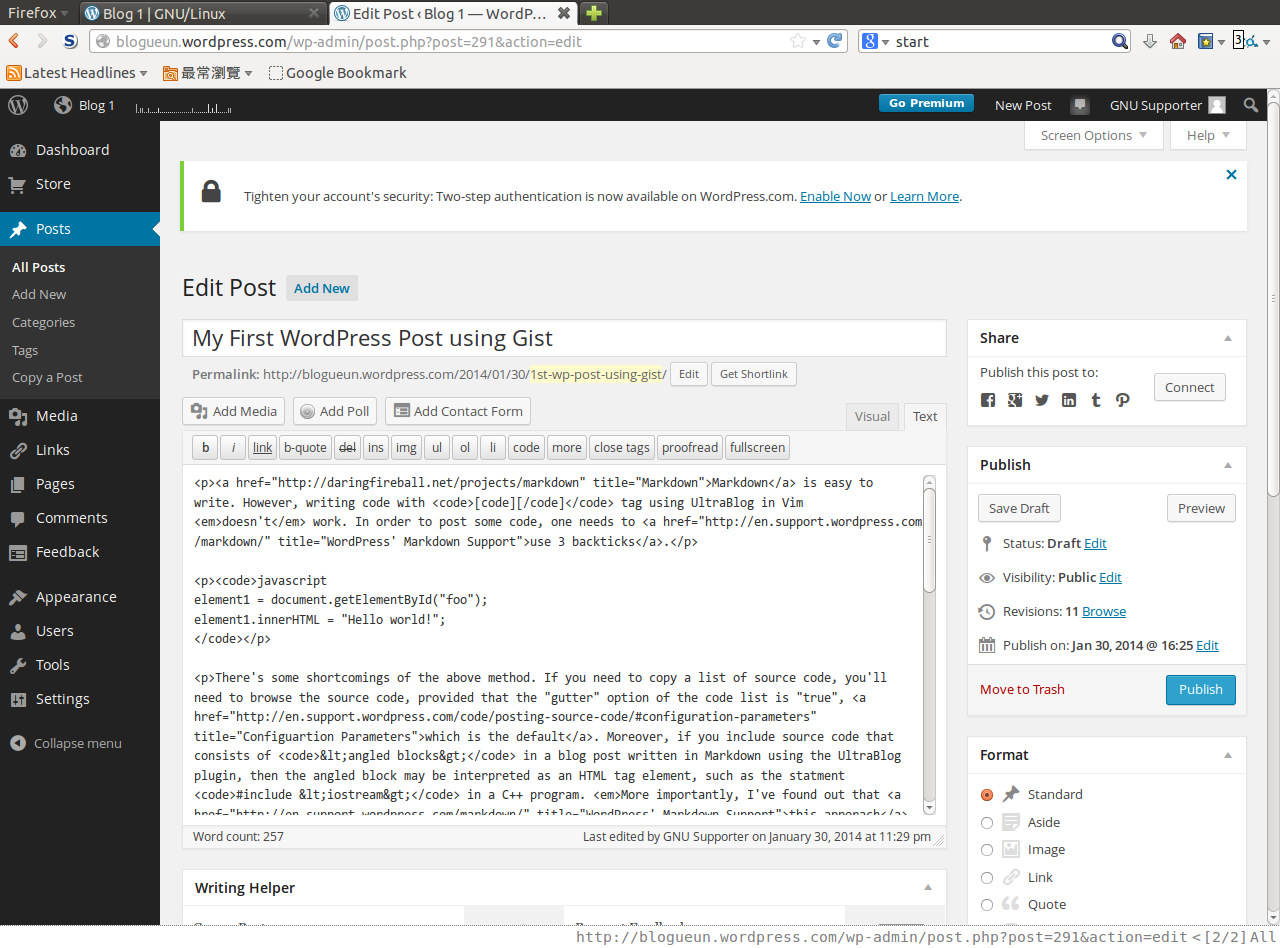
Figure 2: The above figure shows how the source code for the “code list” (in lines 12–15 in UltraBlog.vim, see Figure 1) is interpreted.
If you’re a Blogger user who has made use of SyntaxHighlighter to share your source code online, you’ll know that the copy function depends on Adobe Flash. I don’t have time to figure out whether this is a JavaScript trap, but it’s better if I can find a way to avoid proprietary softwares.
Moreover, the languages supported by WordPress.com is not as much as Gist. For instance, Gist can highlight code in a VIMRC file, but the plugin used by WordPress.com can’t.
According to WordPress’s official support, using Gist should be much easier. The following is the result.
Posted via UltraBlog.vim.