Getting an image with transparent background
An apple with white background

Downloaded from History of the Apple Logo.1
Thanks to Ruiz’s GIMP tutorial on Mbrsolution, I can remove the white background of the picture on the left.
Using GIMP
It’s a brief summary of the referenced tutorial. To save time, I won’t post screenshots here. You may refer to those in the tutorial.

- Use the Fuzzy Tool and click on the background.
- Click Layer → Transparency to check if an alpha channel has been added. If not, then add one.
- Produce a transparent background by Edit → Clear.
- Save it as a PNG file.
- See the detailed instructions in the tutorial.
- JPEG images can’t have transparent background.2
Centering an image in HTML
I’ve found Mrchief’s answer to Web_Designer’s question on Stack Overflow useful.3
Inserting shadows for images
Inspired by ParaImage’s tutorial on Hong Kong Silicon,
I’ve written a small and simple HTML file to practice the concepts
learnt from Stack Overflow and HK Silicon.
(Click “download” for viewing the HTML code in a web browser.)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | |
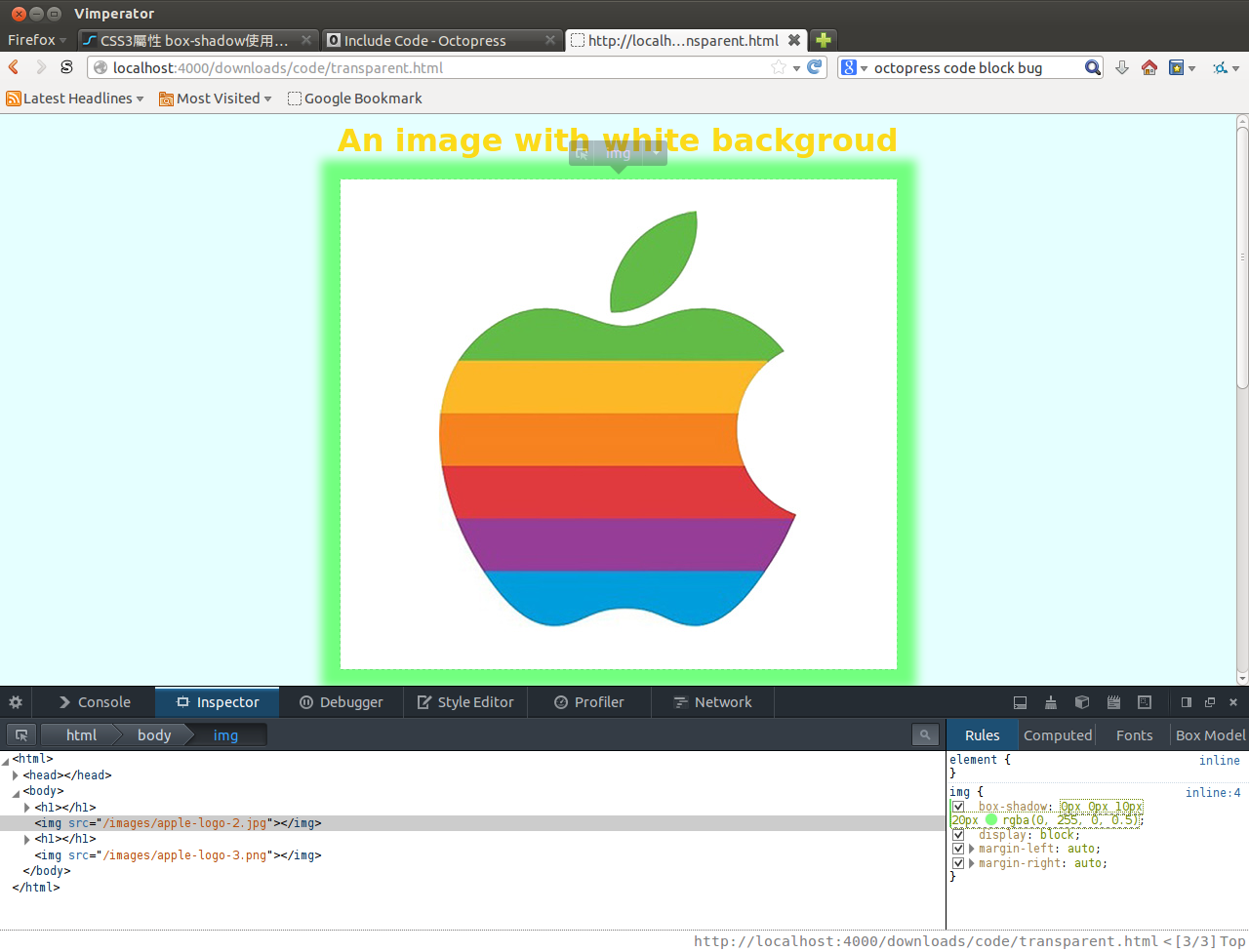
Using Firefox, I can dynamically change the width and displacement of the shadow of an image by choosing “Inspect Element” and hitting arrow keys.

- Click the values of a CSS property.
- Move the cursor to a number, then hit ↑/↓ to adjust the values.
- Use ←/→ to move the cursor to another property.