Background
Two days ago, when I was writing a post about viewing Octopress blogs over HTTPS, which is a secure and encrypted connection, I saw a Moziila Support page which contained inline icons. I attempted to include those tiny pictures into some paragraphs. However, the resulting appearance of those paragraphs wasn’t appealing—the white border surrounding the tiny icon didn’t look great. It would be better if it could be removed.
Failed attemps
I did try to find the solution using Google, but it wasn’t useful this time. I re-read the source code of Clapper’s image plugin, that of the Solarized theme for Octopress, and that of Larry Nung’s GitHub page, but I still had not yet come up with a solution.
Solution
With the help of a modern browser like Firefox, I inspected the CSS rules and properties of an image. Clicking the checkbox for some CSS properties, I finally found the four properties that were responsible for the default white border. By unchecking three of them, the border would disappear.
To illustrate the function of those checkboxes in Firefox’s DOM and Style Inspector, I’ve included two screenshots from a page in Octopress’s official documentation.
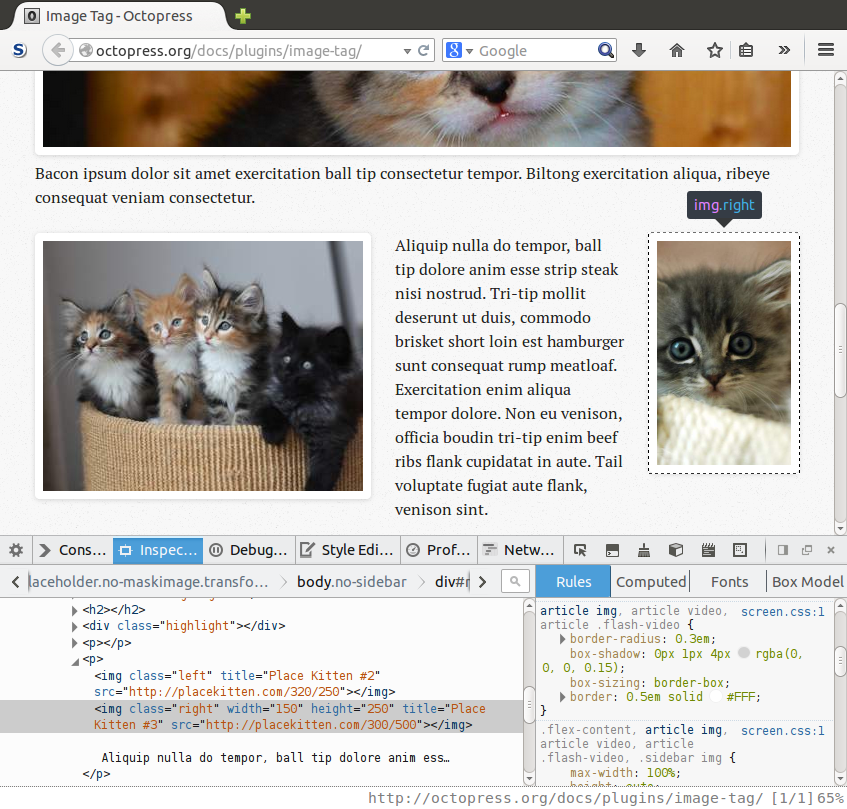
Right-click the image and choose “Inspect Element”. Scroll down the panel on the right that shows the CSS rules, as shown in the below figure.

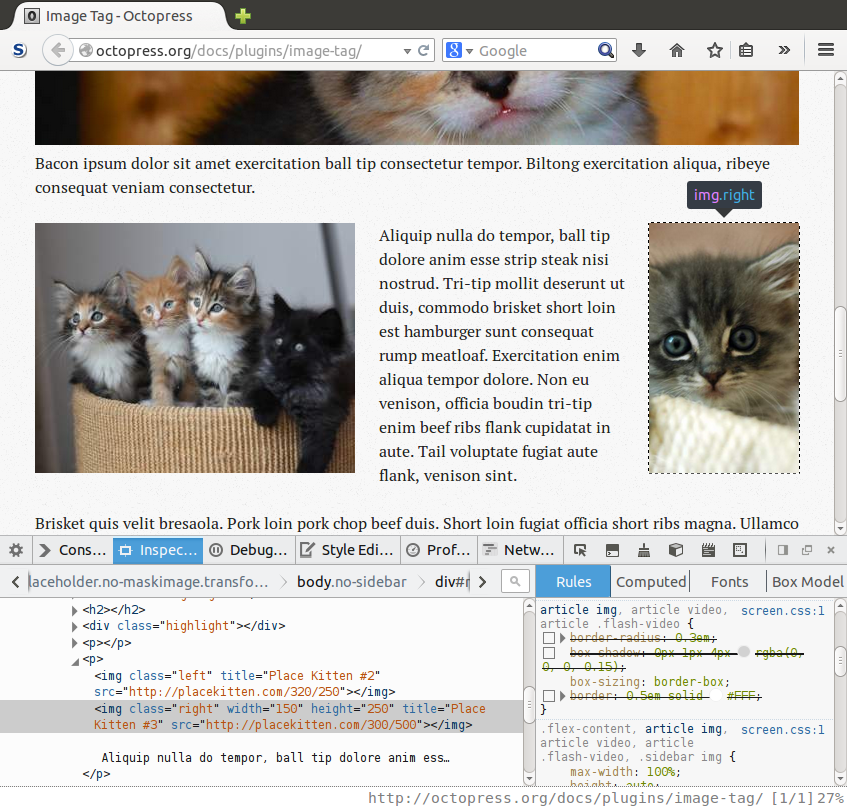
Uncheck the three checkboxes as shown in the below figure.

The white border will disappear.
Flash videos were also affected by this CSS rule. Therefore, I
searched for files under the sass/ folder that contains
flash-video, after learning the command from
a question on StackExchange.
$ grep -r flash-video ./sass
I observed that the mixin shadow-box was used in
sass/partials/_blog.scss.1 I performed another search, and found
the mixin in sass/base/_utilities.scss.2
I tried setting border: none for img tags in
sass/custom/_screen.scss, but it was overridden by the above four
CSS rules. Modifying the CSS files created by other developers
wasn’t a good idea for me. Therefore, I created a custom mixin to
override the default one. I learned a way for overriding mixins from
another Stack Exchange question.
Though it is an ugly approach, I’m quite satisfied and I would like to
work on other things, such as my studies and another CSS problem in
this blog—improve the settings in sass/custom/_print.scss for
better printing experience.