Goal
Same as the one in My CSS Settiings for Printing (1).
Problem
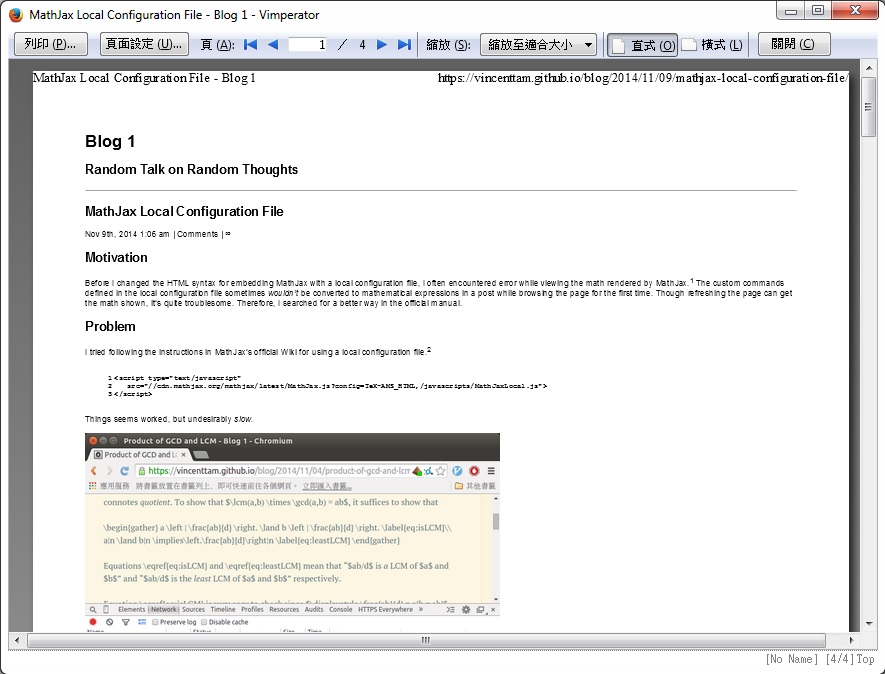
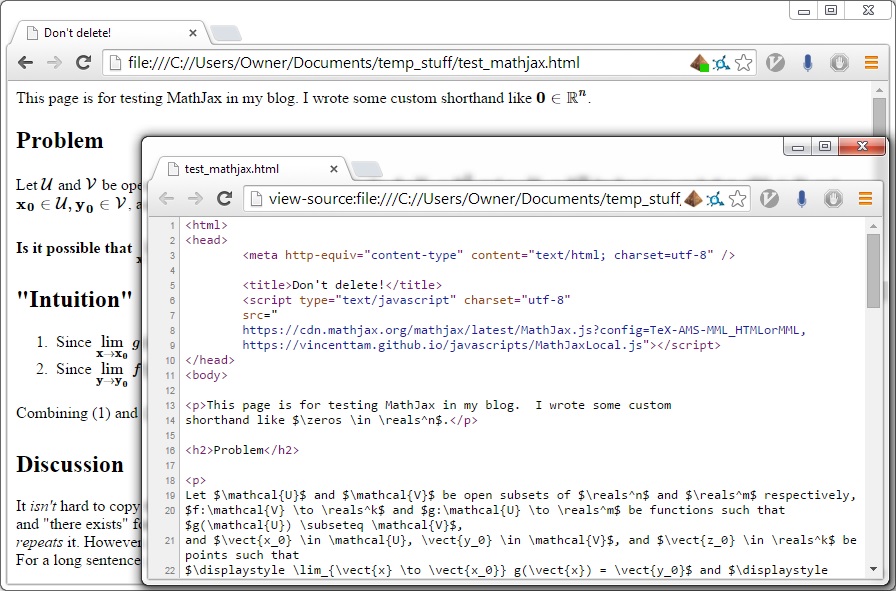
Having written a post on loading MathJax with a local configuration file, I previewed the print layout, saw that the font size was too small.1

Cause
It didn’t take me long to identify the reason for the small font size. When I wrote that post, I didn’t aware of this problem.

A “way” to get bigger fonts
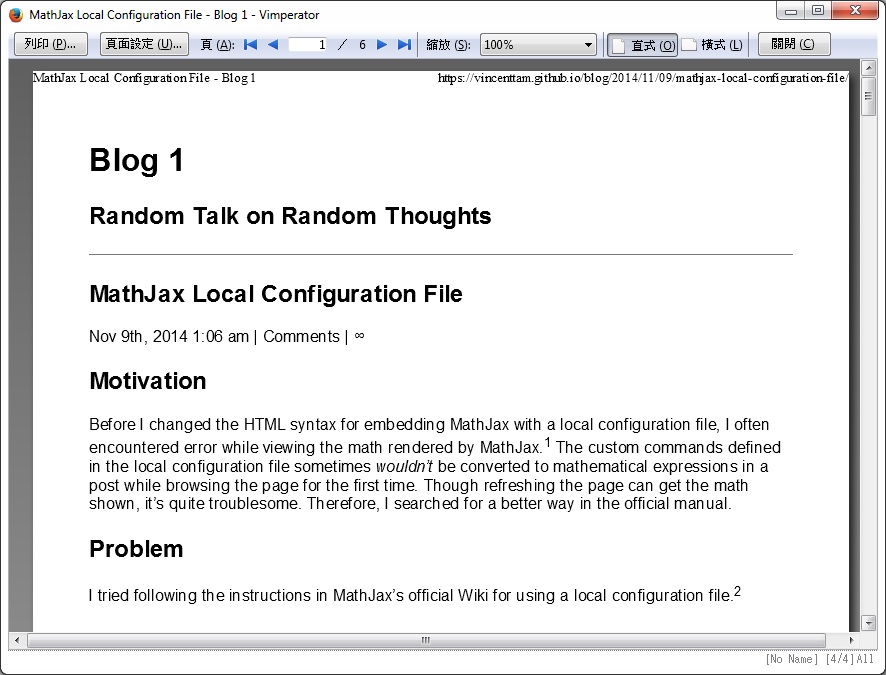
One may adjust the zooming factor to “100%” to get a normal font size. However, this isn’t user-friendly.

Moreover, this causes the right half of the line of HTML code to flow out of the page.
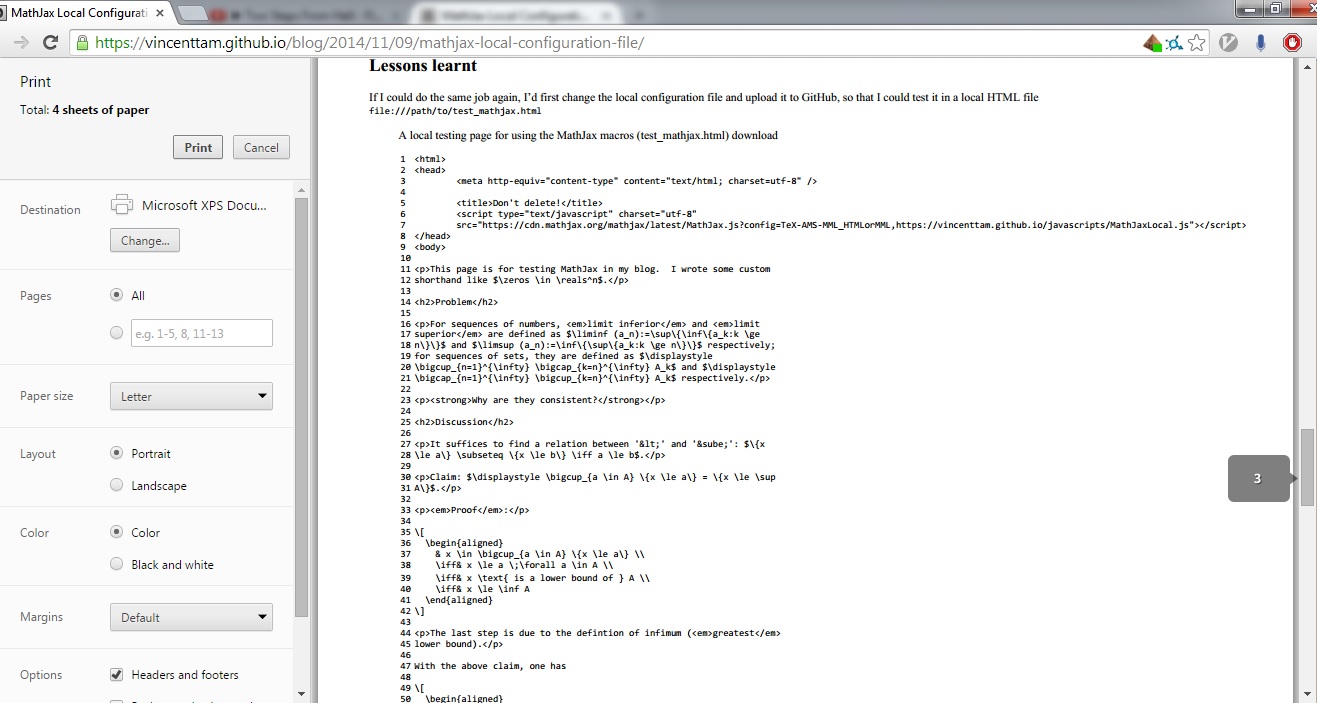
Is this problem browser-specific?
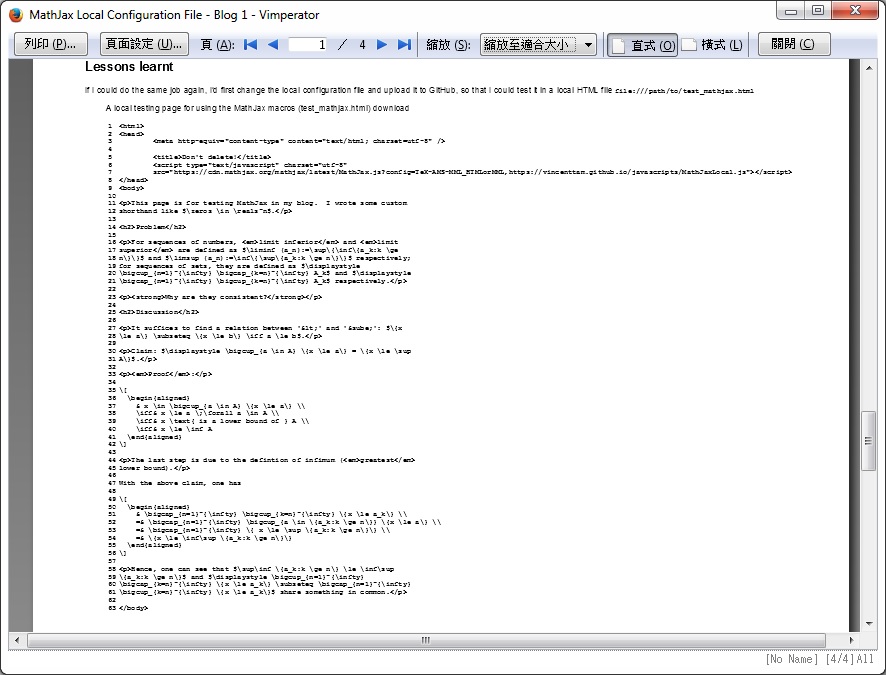
I’ll illustrate this problem with one more picture.

From the above screenshot, one can expect that this problem exists in every web browser.
Learn from past experience
It took at least a minute for the system to regenerate the contents during a preview. Therefore, I tested things locally before doing any real modifications to the source code.

Solution
1 2 3 4 5 6 | |
By trial, I found that one couldn’t use whitespaces to indent the
URLs — tabs (i.e. ‘\t’) should be used in this case. Luckily, in
the source file responsible for loading external JavaScripts (i.e.
source/_includes/custom/head.html), there’s no <head> tag, so one
may simply break a line without indentation.
-
Refer to MathJax Local Configuration File for details. ↩