Background
Similar to that of my recent post Added W3C Validated Logos to Some Pages—to get my SVG code validated by W3C.
I’m now using SVGPan for the zoom and drag functionality in SVG
images generated from PDF files which are generated by xelatex from
$\rm \LaTeX$ source code for TikZ pictures.1
Problem
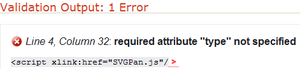
I submited my SVG file to the W3C’s validator, which showed me one error. To illustrate this, I used an sample SVG in the official web site of SVGPan as an example.

Solution
Googling for something likes “svg script type” helps. As can be seen,
the last > is underlined, so I guessed that this kind of
self-closing tags wouldn’t the test. Just like HTML, change this to
<script ...></script>. From what I’d seen online, I set the type
attribute to text/ecmascript, and luckily this works.
Lessons learnt
For valid SVG files which embed SVGPan, the following items are necessary:
- A type declaration at the very beginning
- A
<script>tag with appropriatexlink:hrefandtypeattributes.
-
Refer to Zooming SVG in Web Browsers in Blog 1 for details. ↩