Background
CSS style of this blog
I use Solarized theme with light background. IMHO, it is less tiring to look at a light background. I’ve chosen pink as the text colour.
Contents of this blog
Apart from technical stuff, I often post math containing calligraphic font, for example
- Injectivity of Stable Mappings
- Definition of Content 0 Sets
- Archimedean Sequence of Partitions of a Square
- Composition of Limits
I used Mozilla Firefox, and I didn’t see problem on the display of
\mathcal.
Problem
Three months ago, I wrote something about Zorn’s Lemma and Hausdorff spaces. In the post Normal Compact $T_2$ Spaces, I observed that the math display was abnormal. Due to homework and exams, I delayed the investigation into this technical problem.

Normally, the foreground colour of the math expression is the same as that of normal inline text. In the above figure, "$T_2$" is in pink. However, $U_y, V_y$ aren’t.
Discussion
Look into the code
It is normal for me to inspect the HTML elements.
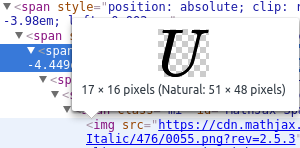
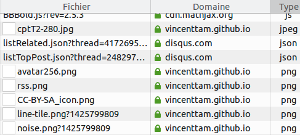
Element inspected

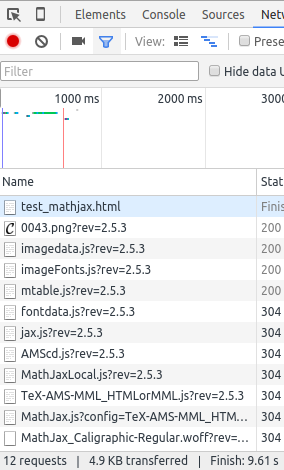
Interpreted HTML in Chromium

The above math expression is in black rather than pink because it is rendered as a PNG image.
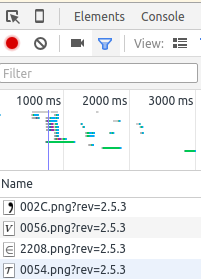
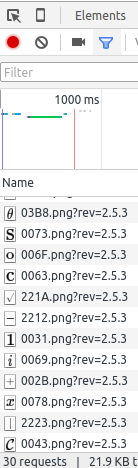
I confirmed this by looking at the list of loaded resources.

Is this problem browser-specific?
I tried opening the blog article in Mozilla Firefox, and I didn’t see any problem.

Cause
Based on the above observations, I suspected that the presence of a
calligraphic font triggered this fallback of fonts. In order to test
this, I did an experiment on my local MathJax test page: I had a math
expression containing \mathcal and one without. I put them in
different order, and observed the difference in the loaded PNG.
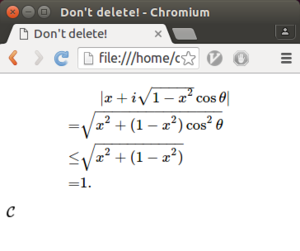
Calligraphic font at the bottom


Only the curly ‘C’ is loaded as PNG, while the rest aren’t.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | |
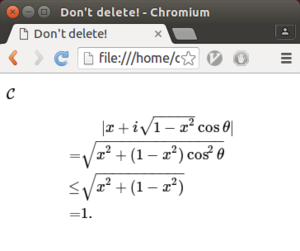
Calligraphic font at the bottom


Everything (after the curly ‘C’) are loaded as PNG.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | |
Therefore, my claim is verified. Unluckily, I failed to find any solution to this problem on Google.
Reasons for not finding a solution
- This problem doesn’t affect the content.
- This problem is browser-specific—it doesn’t appear in Mozilla Firefox.
- It is possible that this issue will be automatically fixed by a future upgrade, and a solution of this problem will be transient.
I’ve better solve math problems instead of technical ones since math is always true.
Some off-topic stuff
I started writing this post on Christmas Eve, and I finished it at Christmas.