Note: This post won’t make sense here. Refer to the original post.
One of my earlier posts suggests that SyntaxHighlight supports
only one language in a pre tag without proof. Before embedding
a source code list to show this, I’ll make more assertions and then
verify them.
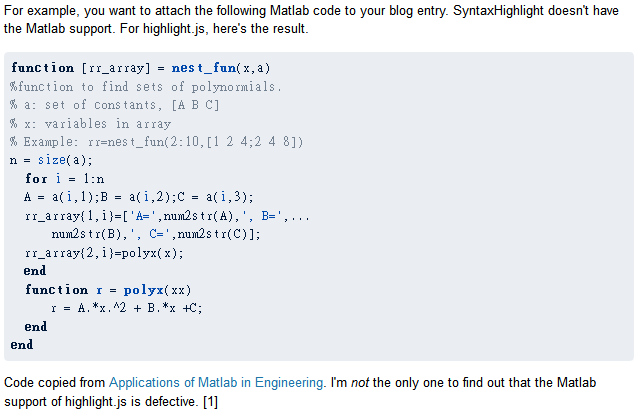
highlight.js has the support, while google-code-prettify doesn’t. For example, you want to attach the following Matlab code to your blog entry. SyntaxHighlight doesn’t have the Matlab support. For highlight.js, here’s the result.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |

When I was writing the post, highlight.js didn’t worked right, but as I gave up trying it and view this post on the next day, things just go fine.
We just see how google-code-prettify works.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
Code copied from Applications of Matlab in Engineering.
Note: In the official README, it’s said that we
specify the lang-* class by its file extension (i.e. m), but in
the page that display the source code of lang-matlab.js on Google
Code, it points to the author’s Github repository,
which has a README file. According to that file, the HTML tag should
be <pre class="prettyprint lang-matlab">, instead of <pre
class="prettyprint lang-m">.
So when one embeds the above source code list using google-code-prettify, one would write
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
Let’s go back to the topic.
SyntaxHighlighter
The SyntaxHighlighter code for embedding Java:
1 2 3 4 5 | |
As the language in determined by brush: html, there’s no multiple
language feature in SyntaxHighlighter.
highlight.js
1 2 3 4 5 | |
So highlight.js can display multiple languages at one container.
google-code-prettify
1 2 3 4 5 | |
So the result of google-code-prettify is similar to that of SyntaxHighlighter.
Further results of highlight.js
We end this essay with more results in highlight.js.
In order to embed multilingual source code in a list, highlight.js is what you need, but if you insist on using google-code-prettify, here’s some sample code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | |