Problem
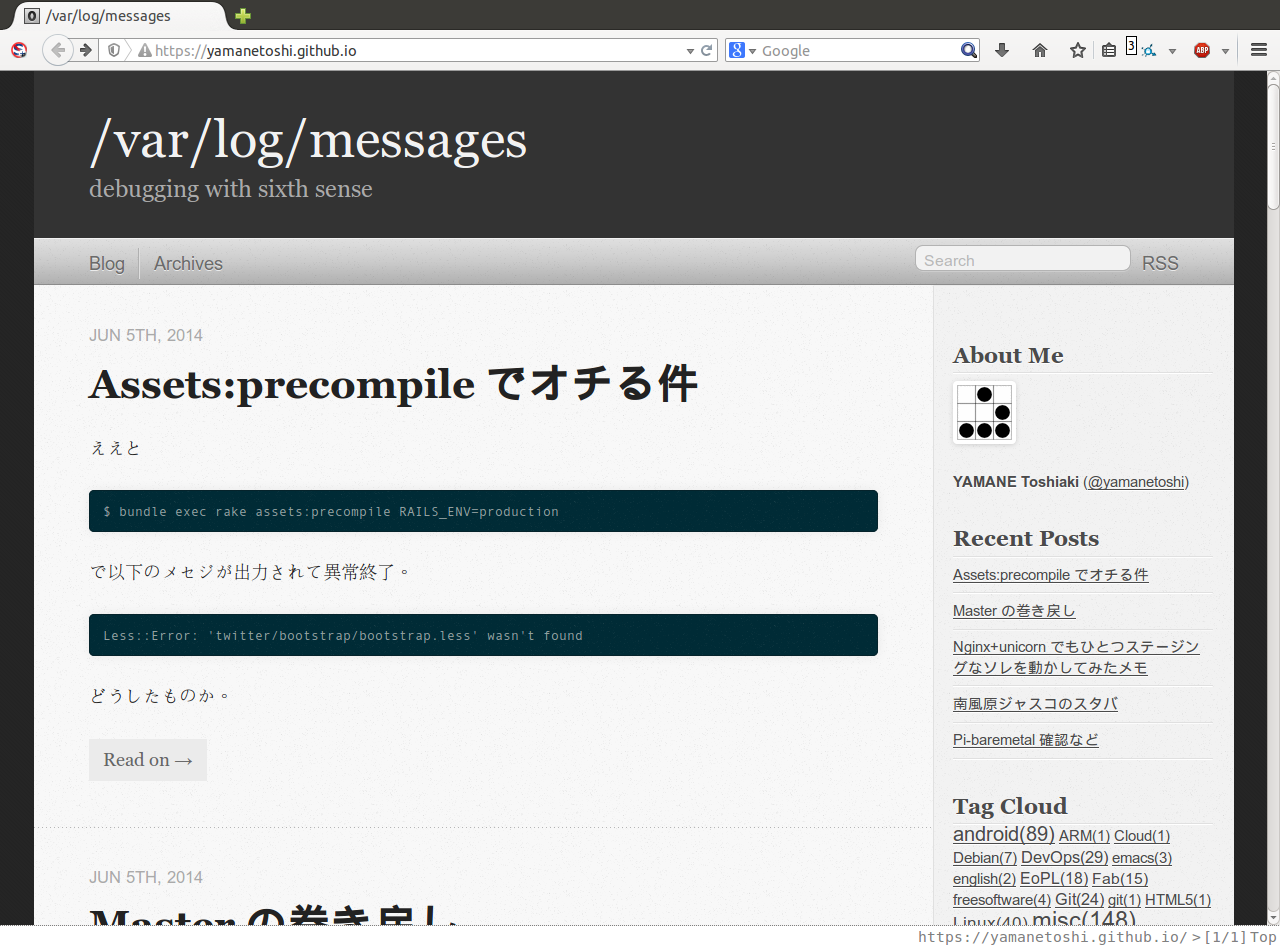
Some contents in Octopress blogs couldn’t be viewed via HTTPS1, for example, a Japanese blog.

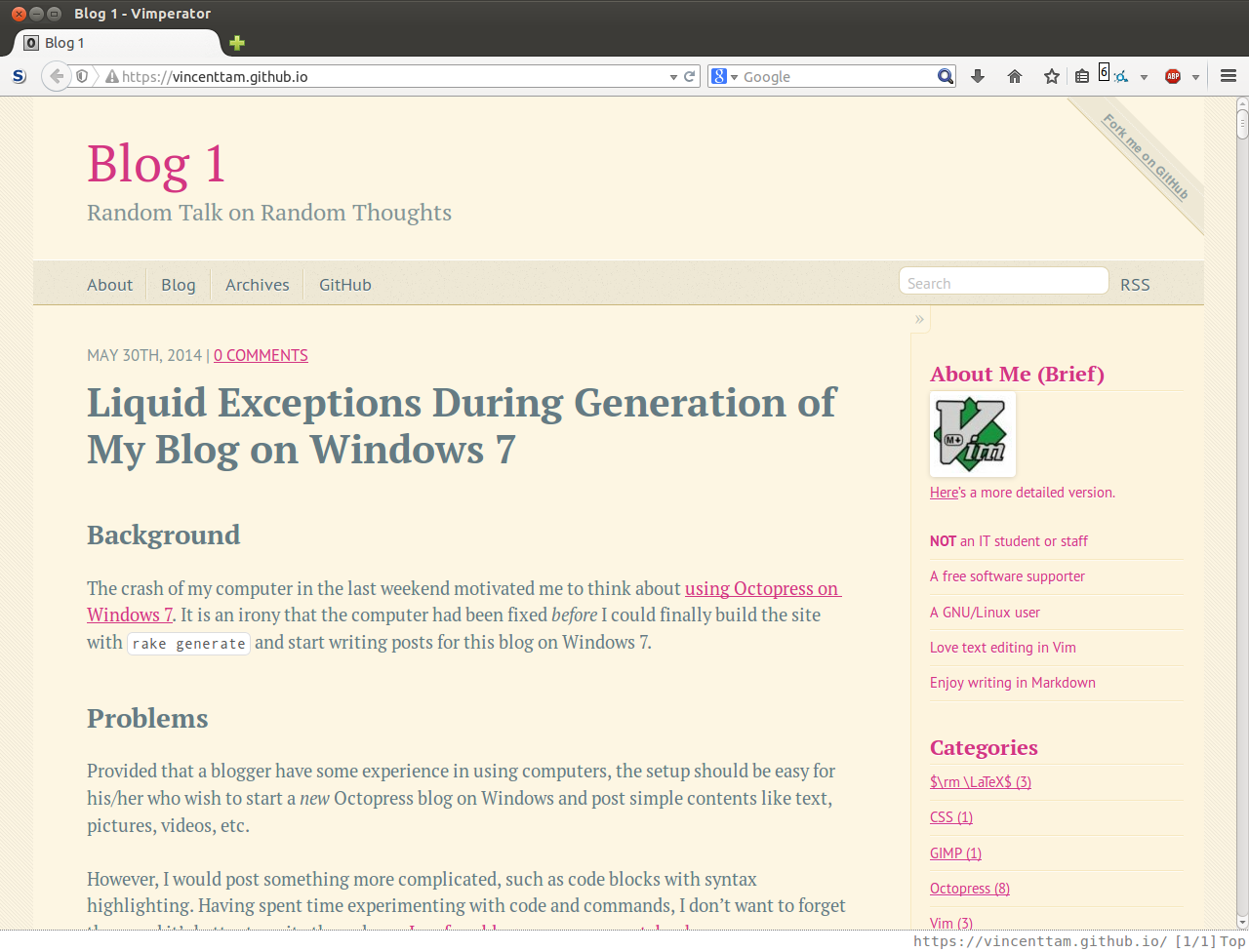
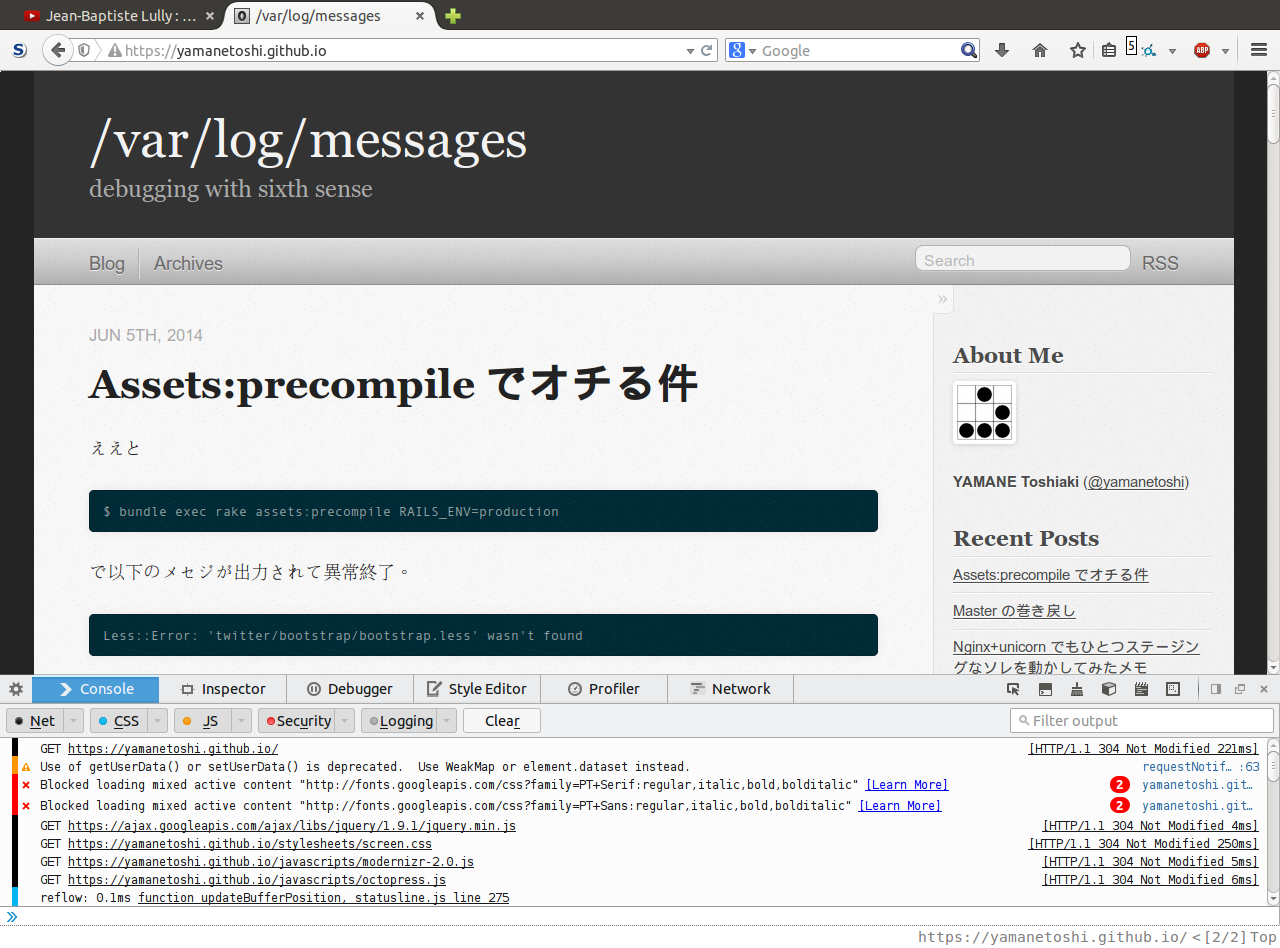
This blog on last Saturday afternoon
- The first category list item “$\rm \LaTeX$” on the right couldn’t be displayed

- Using HTTP instead of HTTPS, I can see the blocked contents.


How can those blocked contents be displayed automatically?
My initial attempt to view the contents
Half a month ago, I upgraded Firefox to 29. Before the upgrade, receiving the link of this blog, the browser would use the HTTP version of the link; after the upgrade, it displayed the HTTPS version of the blog instead.
I installed some Firefox plugins.2 I thought HTTPS Everywhere was the cause for this problem. After I disabled this plugin and restarted Firefox, everything in my blog were displayed. Therefore, I spent hours to find out how to automatically change the communication protocol from “https://” to “http://” in HTTPS Everywhere last week. After reading the official documentation, I tried manually creating a downgrade rule for browsing this blog.
1 2 3 4 5 | |
It worked for some pages in my blog, and failed for some of them. I didn’t, don’t, and won’t know why. I gave up and thought in another way—change the contents of this blog so that MathJax won’t be blocked when HTTPS is used.
I attempted to observe other sites’ HTML source code for embedded MathJax, such as Carpe diem. I copied the code from him.3 I was puzzled by the fact that his code worked and mine didn’t.
Failed Google searches:
- octopress “https” blocked content
- firefox blocked octopress mathjax
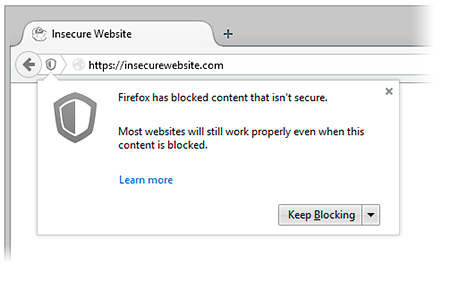
Learning from Firefox’s messages
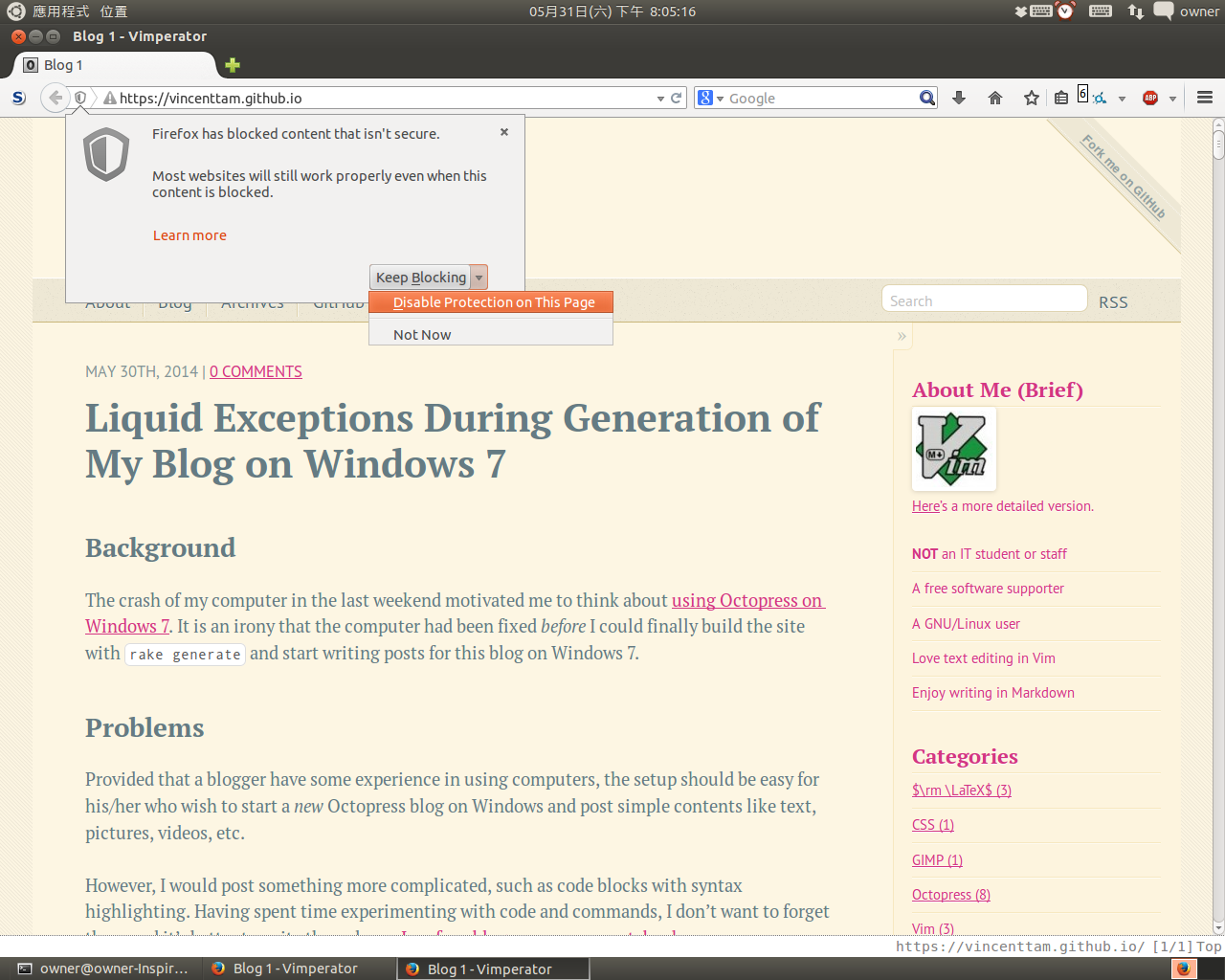
On the left of the address bar, I clicked the shield icon, and learn more.

Source: Mozilla support
Then, I was taken to a page in Mozilla Support. At the bottom of the section What is mixed content?, there’s a note that contains a link to a blog post. I didn’t want to spend much time to read something unrelated to my major. I found the author’s reply to DaveP, a developer who ask for more information for fixing issues caused by Firefox’s security features. He gave two links to DaveP, and I clicked the first one. At first glance, I didn’t understand what was active mixed content, and I clicked that link.
It’s said that some “active” contents were considered to be “secure”, such as
- some HTML tags like
<video>,<audio>,<object>, etc - some JavaScripts and CSS
As a result, I replaced the <iframe> element which embedded a PDF
document in
one of my previous on $\rm \LaTeX$ template
by a hyperlink.4 Nevertheless, MathJax still didn’t load in this
blog. I clicked
“How to fix a website with blocked mixed content”,
and was taken back to the previous page. Having no experience in
web designing, I could only understand two advices:
- Install Aurora: I didn’t want to install it.
- Invoke Firefox’s web console by
<C-S-k>. (can be closed with<F12>)

In lines 3–4 of the web console, I could see that Google Fonts were blocked. I clicked “[Learn More]” and was brought to a page on MDN that I had already visited. I clicked the link for fixing the website at the bottom again, learnt nothing new about the problem.
Source code changes to fix things
Fixing Google Fonts first
I searched “blocked loading mixed active content google fonts” on
Google and Tanvi’s blog post appeared at the top of the
page. I skimmed through it once more, and searched for “google
fonts”, but I could just find a reference to another comment (comment
40) which explained the reasons for blocking mixed content fonts.
I browsed another search result, which was
a question on Stack Overflow. Though the
question is about Google Chrome, looking at the first
answer, I knew what to do next—I added an s after http in each URL
of the Google Fonts used.5 After that, I generated and previewed
the site. Although
 still
appeared on the left of the address bar, the Google Fonts used in the
blog weren’t blocked anymore.
still
appeared on the left of the address bar, the Google Fonts used in the
blog weren’t blocked anymore.
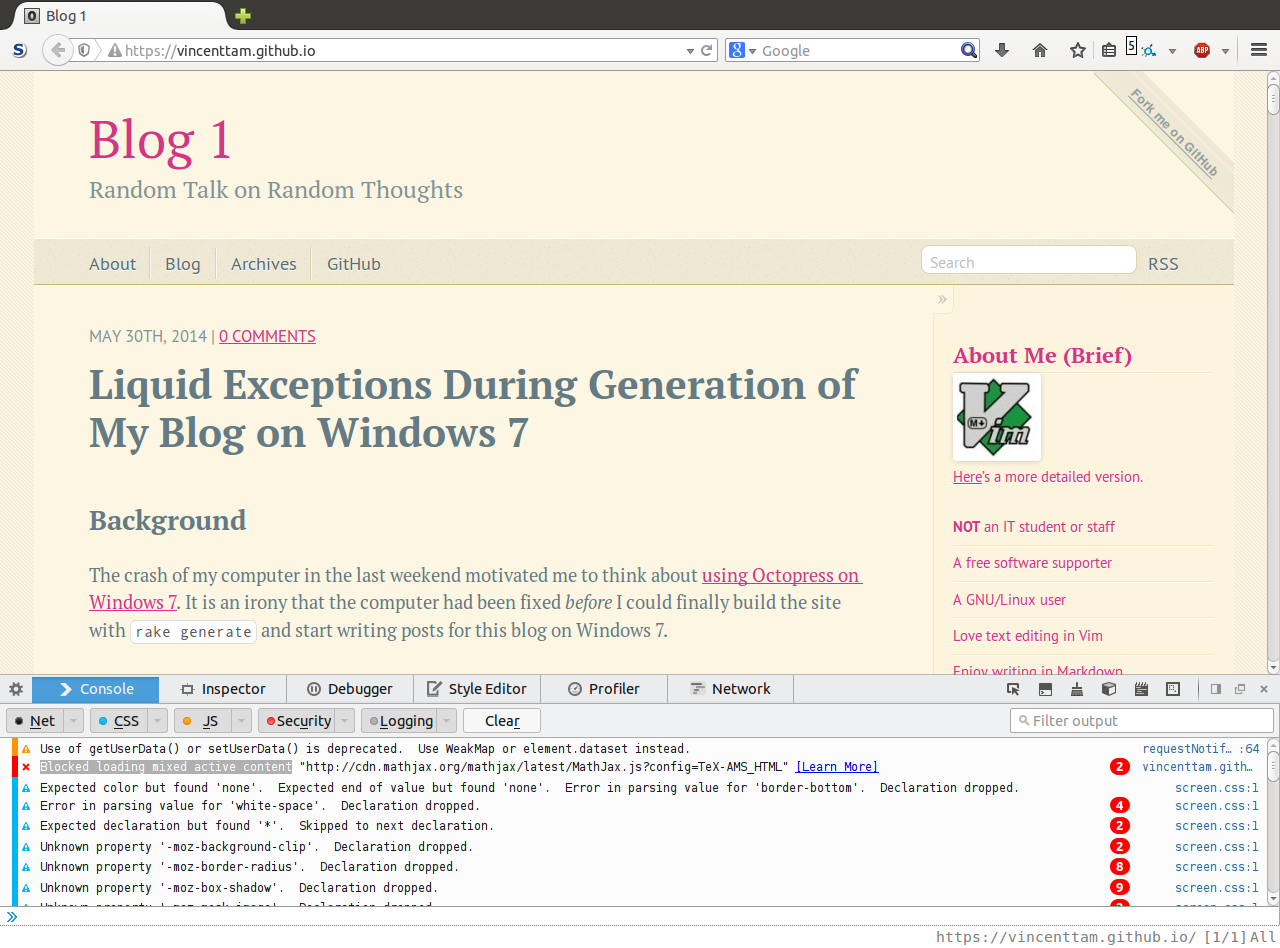
Fixing MathJax
The way to include MathJax equations in Octopress in now clear: refer to an HTTPS version of MathJax library in the head of each page.

I tried to google ‘blocked loading mixed active content “http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML”’, and found a few sites:
- https-everywhere breaks MathJax due to https/http mixed-content rules - Cryptography Meta Stack Exchange
- MathJax not working - Mathematics Meta Stack Exchange
Reading these sites, I knew that I could either adjust the rules in
HTTPS Everywhere, or use an HTTPS version of MathJax. For the former,
I didn’t have the ability and time to study the documentation and
test the results. Though most of the other Jekyll blogs doesn’t use
the JavaScript library over HTTPS, in order to view the contents
rendered by MathJax, I read
a question in the MathJax FAQ in the second answer to
the above question posted on Cryptography Meta Stack Exchange. I also
saw their documentation about secure access to the MathJax CDN. I
copied the correct <script> tag from there.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | |
(Last edited on AUG 2ND, 2014)
Note: A new address of MathJax via HTTPS protocol is available. View my new post for details.
Eliminate the “right-click bug”
Lastly, we need to fix the “right-click bug” in MathJax Octopress blogs. To find a typical example, I searched “octopress mathjax” on Google, and a post on DrZ.ac came first in the search results. There’s an equation, and once you right-click it, you can’t see anything except the popup menu. The second comment to the post included a link to an article in Brain Buccola’s GitHub page, which discussed the method of fixing the bug in the fifth point. In the beginning of Buccola’s post, he said that he had set it up with the help of some Octopress users, particularly the author of Carpe diem. I guess Carpe diem is the first Octopress site that manages to include MathJax without the bug.
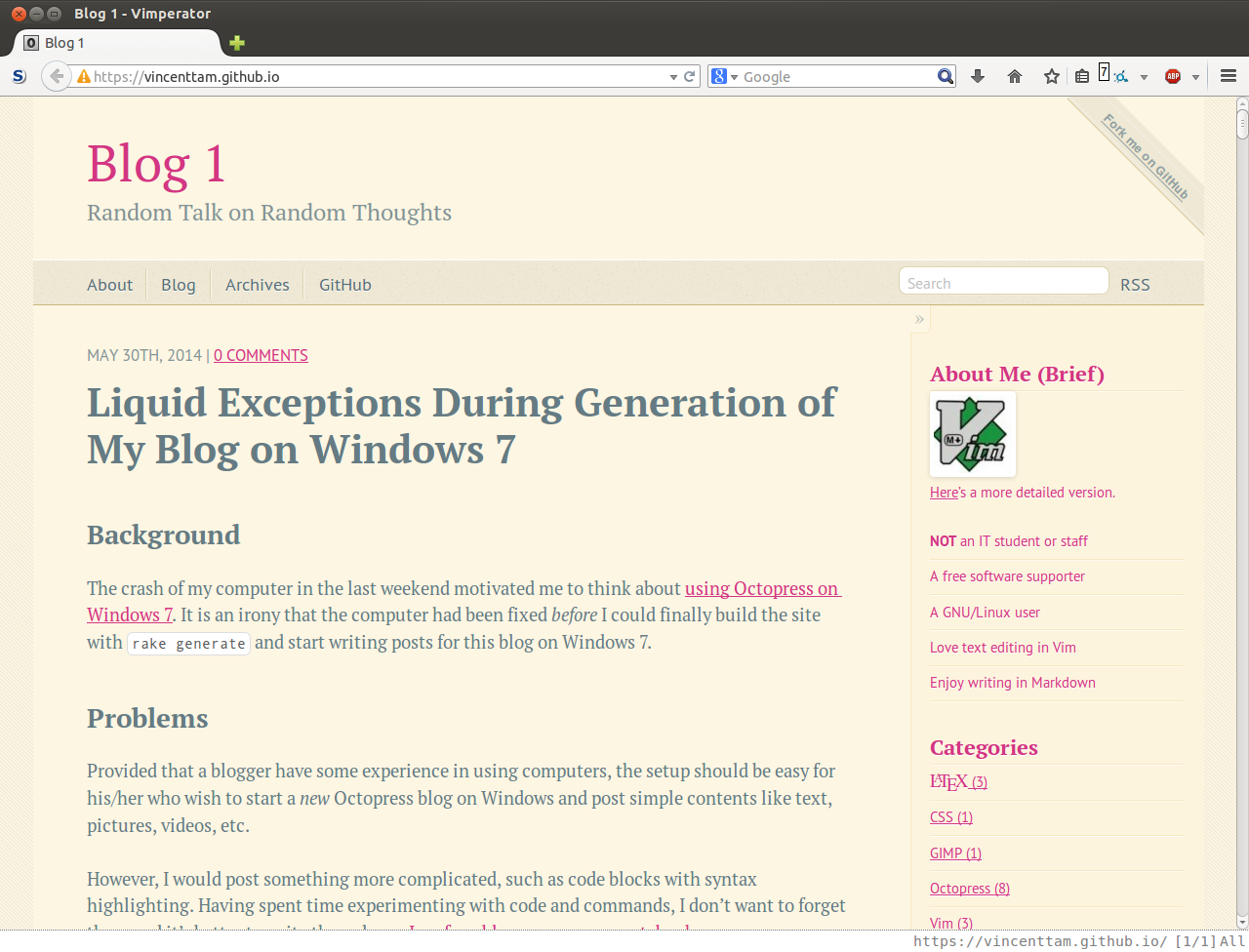
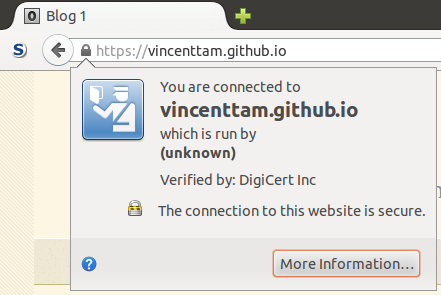
Final result
 appeared on the left of the
address bar. It indicates that the connection to this blog is
encrypted, and the contents, especially the active ones, are safe to
be shown.
appeared on the left of the
address bar. It indicates that the connection to this blog is
encrypted, and the contents, especially the active ones, are safe to
be shown.

Lessons learnt
-
Make use of official documentation
Even though there’s so many mannuals and it’s impossible to read them all6 I should try to find the useful parts and understand the contents that are within my level.
-
Consult Google
If there’s someone who has already come over the problem that I’m facing with, it can be more quickly solved.
-
Give up if too much time have been spent and the progress is little
In the future, it is possible that others will develop some better methods in doing things. The exchange of ideas on the Internet will help.
-
Use HTTPS to browsing web for better information security
- To avoid the notorious MITM attacks.
- To prevent eavesdropping and surveillance.
-
Carpe diem’s method (see code block in “item 2”); and my
source/_includes/custom/head.htmlat 8f72ef7 ↩ -
source/_posts/2014-03-16-latex-template-for-essays.markdownat commit 70ba670 ↩ -
“Get used to skimming through documents” from Prof. C.K. Hung ↩