Background
- Upgraded to Ubuntu 14.04 LTS1
- Installed Ruby 2.1.2.2
- Tried to generate the blog from the same Markdown and HTML source, but failed.3
During the merge of Octopress source code last week, there’re some
conflicts between my old working source code and the new one fetched
from Octopress’s Github repository. When rake complained, I changed
my original code bit by bit—this turned out to be a failed and
inefficient approach. Not familiar with Ruby, I gave up the whole
idea of updating Octopress’s source code and generating the contents
on top of a new version of Ruby. In order to keep posting things to
this blog, I kept using old things on this new Ubuntu release.
Solution
Glimpsing the commit messages and their corresponding dates, I decided to try the Octopress update again.
Yesterday’s work
I simply fetched and merged the code from Octopress’s remote Git repository.4 I remembered minimizing the changes while resolving the expected conflicts. Here’s a brief outline of what I had done using Ruby 1.9.3.
git pull octopress master- Resolved conflicts and committed the changes without pushing it, so that I can easily undo the commit without leaving a mark in the commit history.
- Ran
rake update_sourceto apply the changes in.themes/classic/soruce/*tosource/*. -
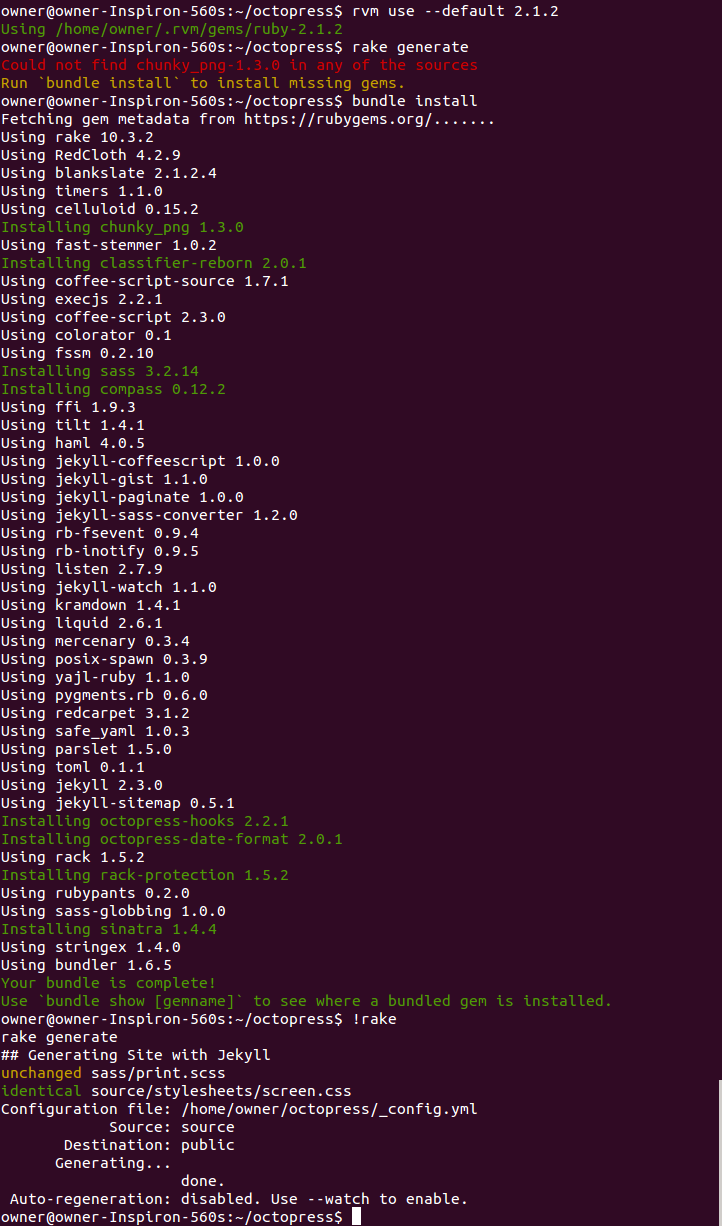
Ran
rake generate, failed, and learnt that there’re some syntax errors.- At the beginning of some files,
layout: nilhad not yet been changed tolayout: null. - Clapper’s image popup plugin didn’t work with the
updated Octopress code. In order to use the updated Octopress
source code, I temporarily removed the curly brackets that
surrounded each
{% imgpopup /path/to/image nn% title %}tag, using Vim’s:argdo %s/pat/rep/ge | upcommand.
- At the beginning of some files,
- Corrected the above mistakes, and amended the last commit.
- Ran
rake generateagain, and succeeded. - Found fancyBox to replace the image popup plugin.
-
Followed Erv Walter’s instructions to use fancyBox in my posts.5
- Downloaded the whole ZIP archive from fancyBox’s official website.
- Extracted the archive to
source/and renamed the folder assource/fancybox/, and deletedsource/fancybox/demo/. - Just added the references to the necessary CSS and JS files to
source/_includes/custom/head.htmlfor simplicity. - Used
:vimgrep /pat/rep/ source/_posts/*to obtain a list of files which contained “imgpopup”. The list was in a quickfix window, which could be invoked by:cw.:cnand:cppoint to the next and previous match respectively. - In one of my posts, I changed the line containing “imgpopup” to “img fancybox”.
- Misunderstood his words6, I added his jQuery function at the end of my post. However, as I clicked the image, nothing popped up.
- Used a simpler jQuery function found on fancyBox’s website for
testing, and put it in
source/_includes/custom/head.html. This time, a box popped up upon a click on the images. However, after I closed the popped up window, the clicked image disappeared. - Read and understood these two jQuery functions, incorporated
them into
source/_includes/custom/head.html, and succeeded. - Changed all instances of “imgpopup” to “img fancybox”.
- Cleared up the Ruby scripts in
plugins/.7 - Used fancyBox for embedded Youtube videos.
- Added back the default white round border for pictures in Octopress posts except for tiny icons.8
Today’s work

Lessons learnt
Do things bit by bit at a time, so that one can adapt to the changes.
-
Tam, V. (Aug 13, 2014). Upgraded Ubuntu. Retrieved from https://vincenttam.github.io/blog/2014/08/13/upgraded-ubuntu/ ↩
-
Tam, V. (Aug 13, 2014). Install Ruby Again! (2). Retrieved from https://vincenttam.github.io/blog/2014/08/13/install-ruby-again-2/ ↩
-
Ibid. ↩
-
Walter, E. (Sep 8, 2012). Octopress Customizations. Retrieved from http://www.ewal.net/2012/09/08/octopress-customizations/ ↩
-
It's done per-post so that when viewing the main index of the
blog, unrelated images don't end up getting added to one large
gallery.