While I was testing SVGPan, I saw the viewBox attribute. I learnt
something from the first search result after googling “svg viewbox”.
It was an article introducing the SVG viewbox. There’s no difficult
concepts in the guide, but I can’t understand it because of the
following claim.1
<svg width="800" height="400" viewBox="0 0 400 200">This view box covers half the page starting in the upper right hand corner.
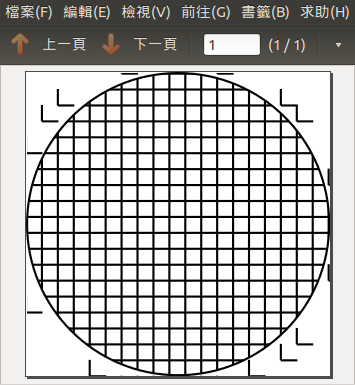
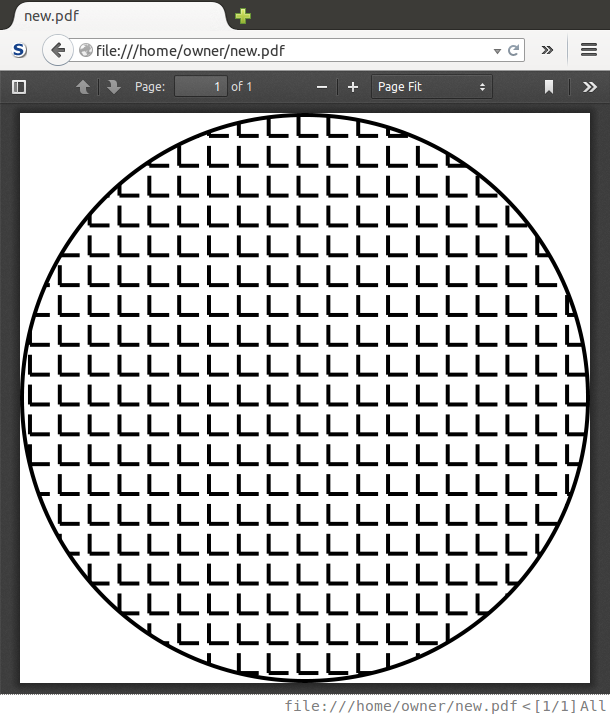
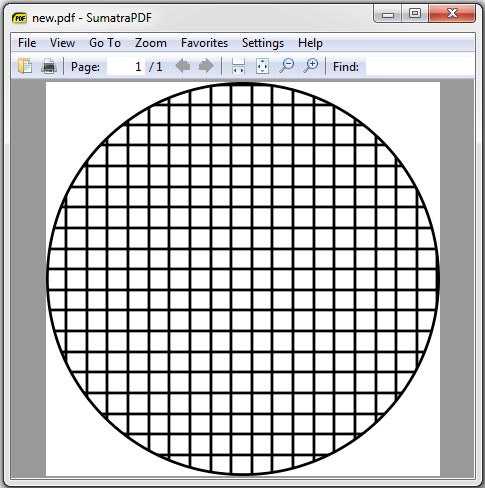
I have investigated into this, and I’m dubious about this idea. I’ll illustrate my doubts using two examples. Click “download” at the top right-hand corner to view the result.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | |
“The view box covers the entire page”, as expected.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | |
This time, the view box only covers the top left-hand corner.
In addition, I’ve found out that changing 0 0 400 200 to 400 200 0 0
doesn’t work.
-
Ferrara, D. n.d. Viewbox Attribute in SVG: Understanding the SVG Viewbox. Retrieved from http://webdesign.about.com/od/svg/a/svg-viewbox-attribute.htm ↩